visited : 한번이라도 방문을 했다면
hover : 마우스를 올리고 있을때
active : 마우스를 누르고 있는 동안
(예)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Link</title>
<style>
a:link{color: red;}
a:visited{color: cyan;}
a:hover{color: blue;}
a:active{color:#dd5577}
</style>
</head>
<body>
<p><a href="ht_9.html" target="_blank"> 여기가 링크입니다.</a></p>
</body>
</html>
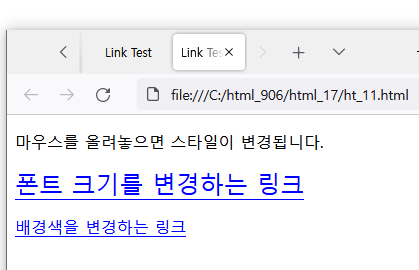
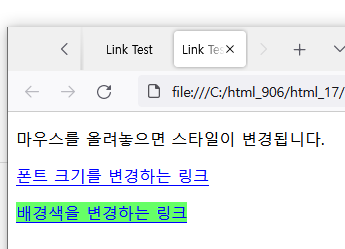
(예) 글자크기와 배경색 변경해보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Link Test</title>
<style>
a.style1:link{color: #ff0000;}
a.style1:visited{color: #0000ff;}
a.style1:hover{font-size: 150%;}
a.style2:link{color: #ff0000;}
a.style2:visited{color: #0000ff;}
a.style2:hover{background: #66ff66;}
</style>
</head>
<body>
<p>마우스를 올려놓으면 스타일이 변경됩니다.</p>
<p><a class="style1" href="ht_8.html" target="_blank">폰트 크기를 변경하는 링크</a></p>
<p><a class="style2" href="ht_8.html" target="_blank">배경색을 변경하는 링크</a></p>
</body>
</html> |
 |
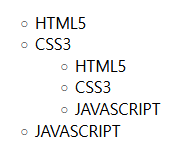
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>UL LI</title>
<style>
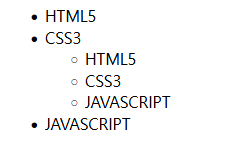
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: disc;
}
ul.c {
list-style-type: square;
}
ul.d{
list-style-type: none;
}
</style>
</head>
<body>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JAVASCRIPT</li>
</ul>
<LI>JAVASCRIPT</LI>
</ul>
<hr>
<ul class="a">
<li>HTML5</li>
<li>CSS3</li>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JAVASCRIPT</li>
</ul>
<LI>JAVASCRIPT</LI>
</ul>
<hr>
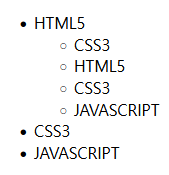
<ul class="b">
<li>HTML5</li>
<ul>
<li>CSS3</li>
<li>HTML5</li>
<li>CSS3</li>
<li>JAVASCRIPT</li>
</ul>
<li>CSS3</li>
<LI>JAVASCRIPT</LI>
</ul>
<hr>
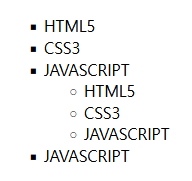
<ul class="c">
<li>HTML5</li>
<li>CSS3</li>
<li>JAVASCRIPT</li>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JAVASCRIPT</li>
</ul>
<LI>JAVASCRIPT</LI>
</ul>
<hr>
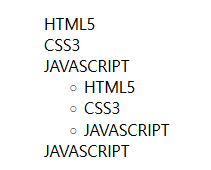
<ul class="d">
<li>HTML5</li>
<li>CSS3</li>
<li>JAVASCRIPT</li>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JAVASCRIPT</li>
</ul>
<LI>JAVASCRIPT</LI>
</ul>
</body>
</html>| 기본 | a | b | c | d |
 |
 |
 |
 |
 |
li로 메뉴 꾸미기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>List style</title>
<style>
ul {
list-style: none;
text-align: center;
border-top: 1px solid red;
border-bottom: 1px solid red;
padding: 10px 0;
}
ul li {
display: inline;
text-transform: uppercase;
padding: 0 10px;
letter-spacing: 10px; /*글자 사이의 간격*/
}
ul li a {
text-decoration: none;
color: black;
}
ul li a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</body>
</html>
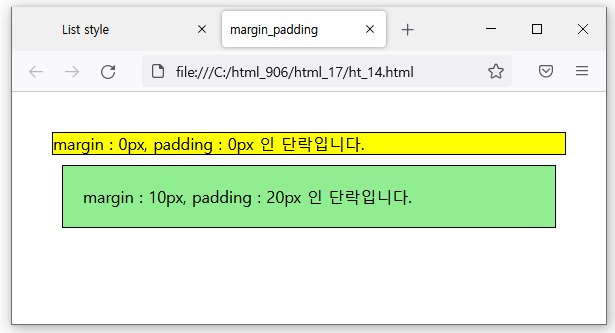
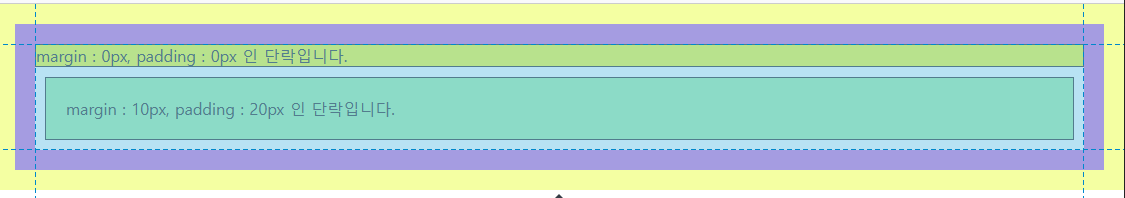
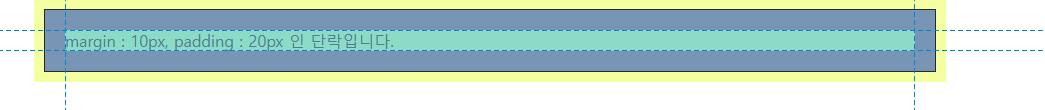
margin과 padding 이해하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margin_padding</title>
<style>
body {
margin: 20px;
padding: 20px;
}
p {
margin: 0px;
padding: 0px;
background-color: yellow;
border: 1px solid;
}
#target {
margin: 10px;
padding: 20px;
background-color: lightgreen;
border: 1px solid;
}
</style>
</head>
<body>
<p>margin : 0px, padding : 0px 인 단락입니다.</p>
<p id="target">margin : 10px, padding : 20px 인 단락입니다.</p>
</body>
</html>

노란색 부분이 body margin 보라색 :body padding이다.

노랑 : p의 margin 회색 : p의 padding
<p>와 <div>의 차이점
<div> 태그는 <p> 태그처럼 문자 정보를 입력할 수 있지만, 실제 용도는 HTML 문서의 영역 구분이다.
각 영역의 용도를 구분하는 기능이므로 다른 블록 요소가 하위에 포함 될 수 있다.
예를들어 웹 페이지에서 어떤 영역이 헤더 영역이고, 네비게이션 매뉴 영역, 본문 기사 영역 등의 영역 구분을 할때
<div> 태그를 여러겹 겹처서 사용한다.
<div id="title">
<div id ="navigator"></div>
<div id=content>
<p>본문</p>
</div>
</div><div> 태그의 영역별 구분이 발전되어서 표현된 값이 <article>,<nav>등의 태그이다.
<div> 태그의 목적은 영역 구분이므로 하위에 <p> 태그와 같은 다른 블럭 요소를 포함 할 수 있다.
정리하면, 텍스트 정보는 <P> 태그 안에 작성한다.
그 밖의 다른 영역을 나누는 용도는 <div>태그를 중복으로 겹처서 사용한다.
<p> 태그 하위에는 <span>,<a>,<strong> 등과 같은 인라인 요소 만 올 수 있다.
<p><div>Hello</div></p>와 같은 형태가 있다면<div><p>Hello</p></div> 형태로 변경해야 한다.
리스트 관련 내용들
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>카푸치노 만들기</title>
<style>
div {
width: 300px;
border: 2px solid peru;
}
ol {
list-style-type: none;
padding: 0 20px 0 20px;
}
ol li {
font: bold italic 35px helvetica;
padding-left: 5px;
margin-bottom: 10px;
}
ol li span {
/*숫자 마커 표현*/
position: absolute;
color: olivedrab;
}
ol li p {
/*아이템의 텍스트*/
font: 14px helvetica, Sans-Serif;
padding-left: 50px;
}
div h3 {
/*카푸치노 만들기*/
text-align: center;
}
</style>
</head>
<body>
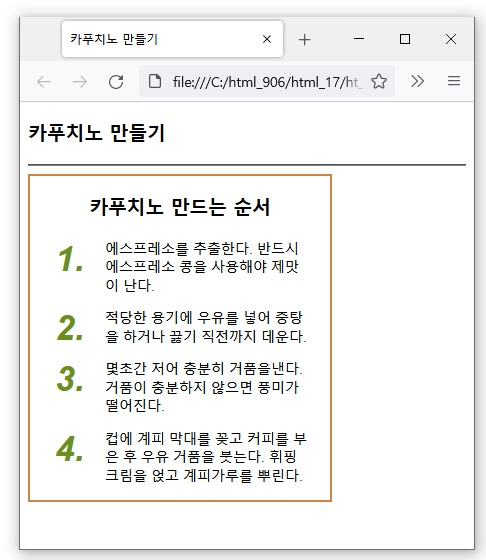
<h3>카푸치노 만들기</h3>
<hr>
<div>
<h3>카푸치노 만드는 순서</h3>
<ol>
<li><span>1.</span>
<p>에스프레소를 추출한다.
반드시 에스프레소 콩을 사용해야 제맛이 난다.
</p>
</li>
<li><span>2.</span>
<p>적당한 용기에 우유를 넣어 중탕을 하거나 끓기 직전까지 데운다.</p>
</li>
<li><span>3.</span>
<p>몇초간 저어 충분히 거품을낸다.
거품이 충분하지 않으면 풍미가 떨어진다.
</p>
</li>
<li><span>4.</span>
<p>컵에 계피 막대를 꽂고 커피를 부은 후 우유 거품을 붓는다.
휘핑크림을 얹고 계피가루를 뿌린다.
</p>
</li>
</ol>
</div>
</body>
</html>
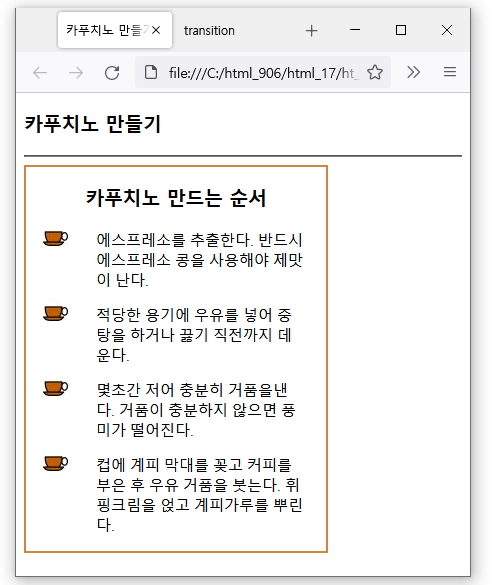
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>카푸치노 만들기</title>
<style>
div{
width: 300px;
border: 2px solid peru;
}
ol{
list-style-type: none;
padding: 0 20px 0 20px;
}
ol li{
list-style-image: url("../images/ccc2.jpg") ;
font: bold italic 30px helvetica;
padding-left: 5px;
margin-bottom: 10px;
margin-left: 30px;
}
ol li p {
/*아이템의 텍스트*/
font: 15px helvetica, Sans-Serif;
padding-left: 15px;
}
div h3 {
/*카푸치노 만들기*/
text-align: center;
}
</style>
</head>
<body>
<h3>카푸치노 만들기</h3>
<hr>
<div>
<h3>카푸치노 만드는 순서</h3>
<ol>
<li>
<p>에스프레소를 추출한다.
반드시 에스프레소 콩을 사용해야 제맛이 난다.
</p>
</li>
<li>
<p>적당한 용기에 우유를 넣어 중탕을 하거나 끓기 직전까지 데운다.</p>
</li>
<li>
<p>몇초간 저어 충분히 거품을낸다.
거품이 충분하지 않으면 풍미가 떨어진다.
</p>
</li>
<li>
<p>컵에 계피 막대를 꽂고 커피를 부은 후 우유 거품을 붓는다.
휘핑크림을 얹고 계피가루를 뿌린다.
</p>
</li>
</ol>
</div>
</body>
</html>
'KH > CSS' 카테고리의 다른 글
| CSS_애니매이션2 / list (0) | 2022.09.19 |
|---|---|
| CSS_프로퍼티(2) visibility, 애니매이션 효과, form 꾸미기 (1) | 2022.09.16 |
| CSS_ 스타일시트의 기본적인 모습들 (0) | 2022.09.15 |
| CSS_스타일시트의 종류 (0) | 2022.09.14 |