Table
[형식] - 시멘틱 버전
<table> 표 만들기
제목 <caption> 1학기 성적
해드<thead> 이름 HTML CSS
바디<body> 수선화 89 86
백일홍 68 74
들국화 79 89
바닥 <tfoot> 합 445 345
<table> 표 전체를 담는 컨테이너
<caption> 표제목 (반드시 table 태그의 첫번째 기술)
<thead> 해당 셀 그룹
<tfoot> 바닥 셀 그룹
<tbody> 데이터 셀 그룹
<tr> 행, 여러개의 <td><th> 포함
<th> 제목<head> 셀
<td> 데이터 셀
[형식] - 간단버전
<table>
<tr> 행 생성
<td> 열 생성
</td>
</tr>
</table>- TR : 하나의 행을 의미
- TD : 하나의 열을 의미 (칸1개 ,SELL)
구성할때는 TABLE-TR-TD 순으로 작성
TD는 반드시 TR 속에 존재한다.
속성,색을 바꾸거나 할때는 우선순위가 TD -TR-TABLE 순이다.(안쪽이 우선순위)
<caption><thead><tbody><tfoot> 태그를 사용하지 않고 <tr><td> 태그로만
테이블 표를 만드는 경우가 있는데 이는 바람직하지 않다.
검색 엔진은 표의 의미(시멘틱)를 파악하기 위해 <caption><thread><tbody><tfoot> 태그를 찾기 때문이다.
시멘틱 웹(Semantic web)은 "의미론적인 웹"이라는 뜻으로 현재의 인터넷과 같은 분산환경에서
리소스(웹문서, 각종 파일, 서비스 등)에 대한 정보와 자원 사이의 관계 - 의미 정보(Semanteme)를
기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다.
웹의 창시자인 팀 버너스리가 1998년 제안했고 현재 W3C에 의해 표준화 작업이 진행중이다.
온톨로지는 시멘틱웹을 구현 할 수 있는 도구로서 여러 지식 개념들을 의미적으로 서로 연결할 수 있는 도구이다.
웹 정보 검색은 웹을 통해 접근할 수 있는 모든 전자자원을 대상으로 하는 검색을 가능하게 하였다.
어떤 단어와 단어 사이의 상관관계를 보다 빠르고 편하게 검색할 수 있도록 돕는 연구분야를 의미한다.
table 속성 : 테이블의 디자인을 바꿀 수 있는 방법은 다양한 방법이 있다.
| border | 속성은 테이블의 테두리를 설정해주는 속성이다. (border ="1px") 숫자가 높을수록 테두리가 두꺼워진다. |
| bordercolor | 테두리의 색상을 지정하는 속성 (bordercolor ="blue") 디폴트 - 블랙 |
| width, height | 테이블의 크기를 결정해 주는 속성 (width ="50px" height ="100%") 픽셀단위, % 단위로 크기 비율을 줄 수 있다. |
| align | 테이블 안에 있는 값들을 넓이를 기준으로 정렬시키는 기능 |
| valign | 테이블 안에 있는 값들을 높이를 기준으로 정렬시키는 기능 |
| bgcolor | 원하는 테그의 배경색을 지정 해 줄 수 있다. |
| colspan, rowspan | 셀을 합병 (행/열) 시키는 기능을 한다. |
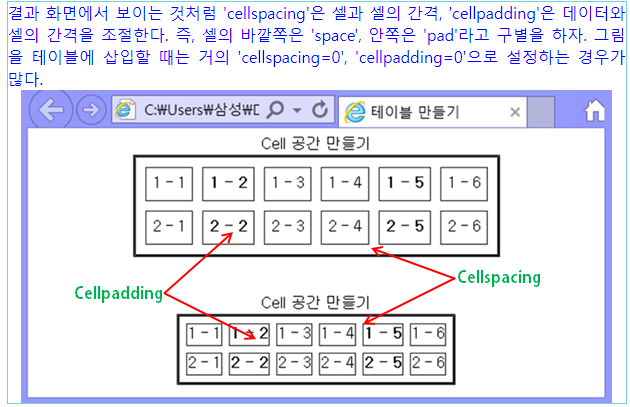
| cellspacing | 테이블에 삽입되는 내용물의 바깥 경계선과 테이블 테두리의 간격 (칸과 칸사이의 여백) |
| cellpadding | 테이블에 삽입되는 내용물과 테이블 태두리와의 간격 (칸 안쪽 여백) |
cellspacing, cellpadding은 테이블 태그에서 사용되는 속성으로 속성 값은 숫자이며 단위는생략(픽셀단위)
(예) 테이블 생성하기
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title> Table 만들기 </title>
</head>
<body leftmargin ="0" topmargin="0">
<img src ="../images/title_table1.jpg">
<p>
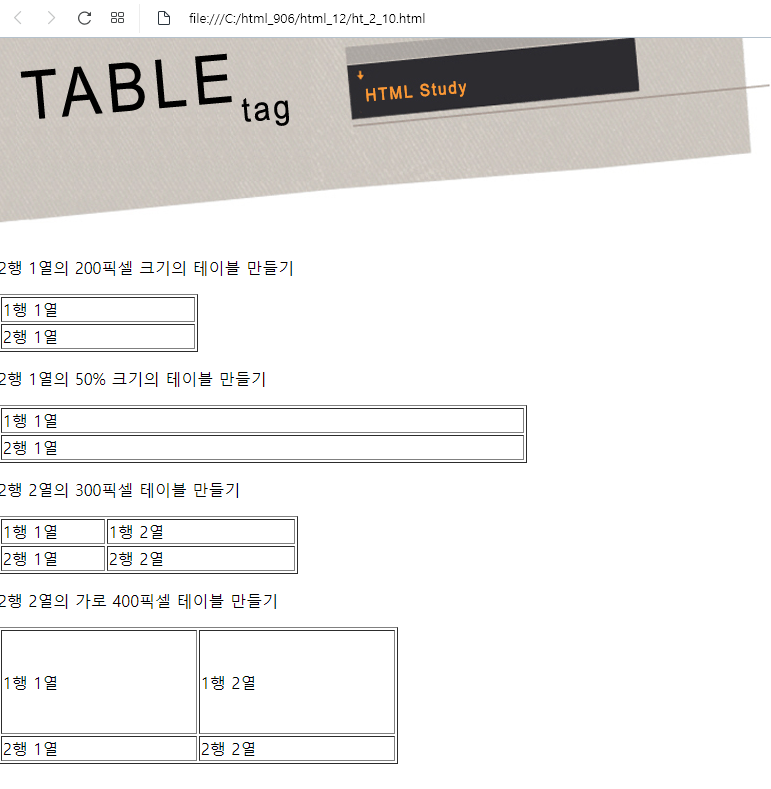
2행 1열의 200픽셀 크기의 테이블 만들기 <br>
<Table width ="200" border ="1">
<tr>
<td> 1행 1열</td>
</tr>
<tr>
<td>2행 1열</td>
</tr>
</Table>
<p>
2행 1열의 50% 크기의 테이블 만들기 <br>
<Table width="50%" border ="1">
<tr>
<td>1행 1열</td>
</tr>
<tr>
<td>2행 1열</td>
</tr>
</Table>
<p>
2행 2열의 300픽셀 테이블 만들기 <br> // 전체를 300으로주고 1열을 100으로 줬으니 2열은 자동으로 200
<Table width="300" border ="1">
<tr>
<td width="100">1행 1열</td>
<td >1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</Table>
<p>
2행 2열의 가로 400픽셀 테이블 만들기 <br>
<Table width="400" border ="1">
<tr>
<td height ="100">1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</Table>
</body>
</html>border : 테두리 크기
넓이를 50%로 주면 화면 전체에서 50% 크기로 만들겟다는 의미
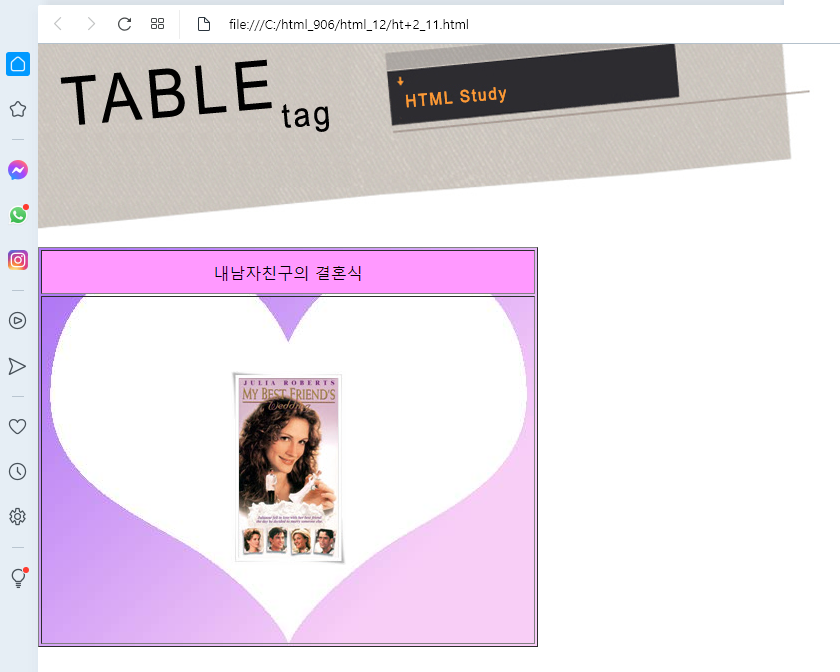
(예) - 테이블과 셀에 배경색상과 이미지 지정하기
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title> 테이블과 셀의 배경 색상과 배경 이미지 적용하기 </title>
</head>
<body leftmargin="0" topmargin="0">
<img src ="../images/title_table1.jpg">
<table width="500" height ="400" border="1" background ="../images/heart_pp.jpg" >
<tr>
<td height="40" bgcolor ="#ff99ff">
<center> 내남자친구의 결혼식 </center>
</td>
</tr>
<tr>
<td>
<center><img src ="../images/movie04.jpg"></center>
</td>
</tr>
</table>
</body>
</html>
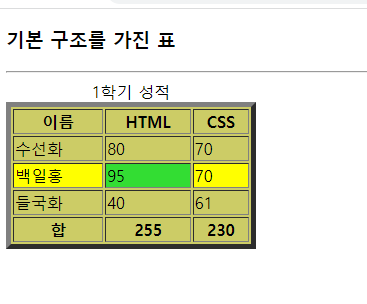
시멘틱한 표 생성
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title> 기본 구조를 가진 표 만들기 </title>
</head>
<body>
<h3>기본 구조를 가진 표</h3>
<hr>
<table border ="5" bgcolor="#cccc66" width ="250">
<caption>1학기 성적 </caption>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>255</th><th>230</th></tr>
</tfoot>
<tbody>
<tr><td>수선화</td><td>80</td><td>70</td></tr>
<tr bgcolor ="#ffff00"><td>백일홍</td>
<td bgcolor ="#33dd33">95</td><td>70</td></tr>
<tr><td>들국화</td><td>40</td><td>61</td></tr>
</tbody>
</body>
</html>
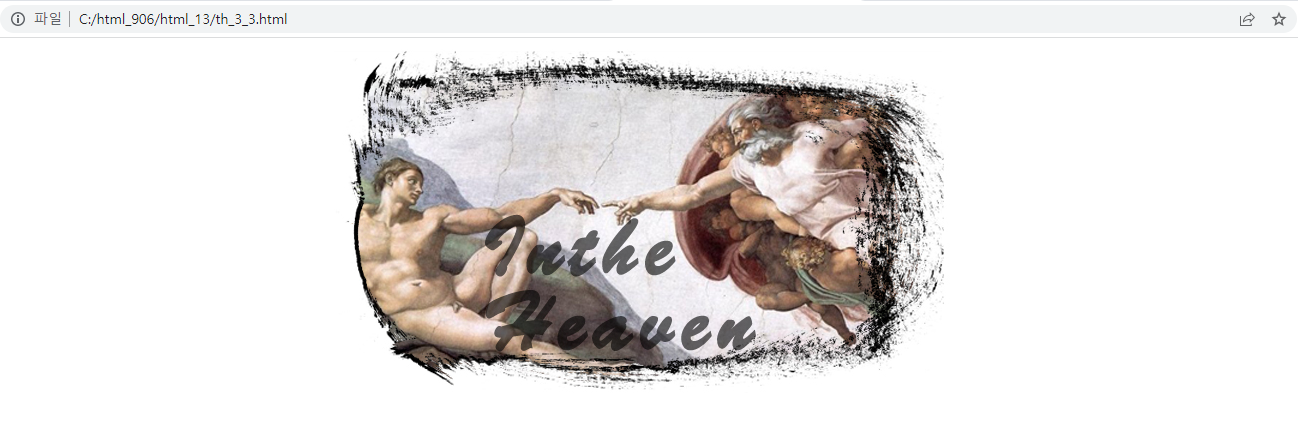
테이블에서 이미지를 중앙에 나타내기
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title> 가로 세로 항상 가운데로 내용물 나타내기 </title>
</head>
<body leftmargin ="0" topmargin="0">
<table align="center">
<tr>
<td align ="center" valign ="middle">
<img src ="../images/heaven.jpg">
</td>
</tr>
</table>
</body>
</html>
표 내부에 표 만들기
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title> 투명 테이블을 이용한 깔끔한 네비게이션 </title>
</head>
<body leftmargin="0" topmargin="0">
<img src ="../images/title_table2.gif">
<br><br><br><br><br><br>
<!--1행 3열의 첫번째 테이블-->
<table width ="740" height ="40" border ="0" cellspacing ="0" align ="center">
<tr>
<td width="164" bgcolor ="877c74" align ="center" valign ="middle">
<img src ="../images/logo.gif" height ="30">
</td>
<td width ="16"></td> <!-- 그림과 스터디룸 사이의 공백 표현 -->
<td bgcolor ="c7c3bd" align ="center" valign ="middle"></td>
<!--1행 6열의 두번째 테이블 -->
<table width ="536" height="17" border="0" cellspacing ="1" cellpadding ="3">
<tr>
<td width="124" bgcolor ="#339999" valign="middle" >
<font color ="ffffff" size="2">MY STORY</font>
</td>
<td width="124" bgcolor ="#006699" valign="middle" >
<font color ="#ffffff" size="2">STUDY ROOM</font>
</td>
<td width="124" bgcolor ="#990066" valign="middle" >
<font color ="#ffffff" size="2">DATA BANK</font>
</td>
<td width="124" bgcolor ="PINK" valign="middle" >
<font color ="#ffffff" size="2">LOCAL</font>
</td>
<td></td>
<td width ="77" bgcolor ="#e5e5e2" valign ="middle">
<font color ="#000000" size="2">GUEST</font>
</TD>
<td width ="77" bgcolor ="#e5e5e2" valign ="middle">
<font color ="#000000" size="2">EMAIL</font>
</TD>
</TR>
</TABLE>
</body>
</html>

간단한 메뉴 만들기
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title> 둥글게 감싸기 </title>
</head>
<body leftmargin ="0" topmargin ="0">
<img src ="../images/title_table2.gif">
<p><br><br><br><br><br>
<table width ="219" border ="0" cellspacing ="0" cellpadding="0" align ="center">
<tr>
<td background ="../images/td_back0.gif" valign ="middle" height="31">
<img src ="../images/top0.gif">
</td>
</tr>
<tr>
<td background ="../images/td_back0.gif" valign ="middle" >
<img src ="../images/num1.gif" align="middle" hspace ="10">
<font size ="2" face ="바탕">5000원으로 밥상 차리기</font>
</td>
</tr>
<tr>
<td background ="../images/td_back0.gif" valign ="middle" >
<img src ="../images/num2.gif" align ="middle" hspace ="10">
<font size ="2" face ="바탕">2000원으로 밥상 차리기</font>
</td>
</tr>
<tr>
<td background ="../images/td_back0.gif" valign ="middle" >
<img src ="../images/num3.gif" align ="middle" hspace ="10">
<font size ="2" face ="바탕">10000원으로 밥상 차리기</font>
</td>
</tr>
<tr>
<td background ="../images/td_back0.gif" valign ="middle" >
<img src ="../images/num4.gif" align ="middle" hspace ="10">
<font size ="2" face ="바탕">1000원으로 밥상 차리기</font>
</td>
</tr>
<tr>
<td background ="../images/td_back0.gif" valign ="middle" >
<img src ="../images/num5.gif" align ="middle" hspace ="10">
<font size ="2" face ="바탕">500원으로 밥상 차리기</font>
</td>
</tr>
<tr>
<td background ="../images/td_back0.gif" valign ="middle" >
<img src ="../images/num6.gif" align ="middle" hspace ="10">
<font size ="2" face ="바탕">4000원으로 밥상 차리기</font>
</td>
</tr>
<tr>
<td height ="14">
<img src ="../images/bottom0.gif">
</td>
</tr>
</body>
</html>
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title> 점선이 있는 테이블 </title>
</head>
<body leftmargin ="0" topmargin ="0">
<img src ="../images/title_table2.gif">
<p>
<table width ="600" border ="0" cellspacing ="0" cellpadding ="5" align ="center">
<tr>
<td align ="center" valign ="middle">
<img src ="../images/talk_title.gif">
<td>
<tr>
<tr>
<td height ="5" bgcolor ="#333333"></td>
</tr>
<tr>
<td valign ="middle">
<img scr ="../images/num1.gif" hspace ="10"> 혼수/집들이선물 인기 가전 초특가
</td>
</tr>
<tr>
<td height ="2" background ="../images/dot1.gif"></td>
</tr>
<tr>
<td valign ="middle">
<img scr ="../images/num2.gif" hspace ="10"> 가을에 만나는 행복 경품전
</td>
</tr>
<tr>
<td height ="2" background ="../images/dot1.gif"></td>
</tr>
<tr>
<td valign ="middle">
<img scr ="../images/num3.gif" hspace ="10"> 살아있는 전설 "쥬라기공원 투어"
</td>
</tr>
<tr>
<td height ="5" bgcolor ="#333333"></td>
</tr>
</table>
</body>
</html>
이미지를 백그라운드에 넣으면 이미지가 반복되어 나타난다.

(다른이미지를 넣어서 확인한 모습 )